We are creative, ambitious and ready for challenges! Hire Us

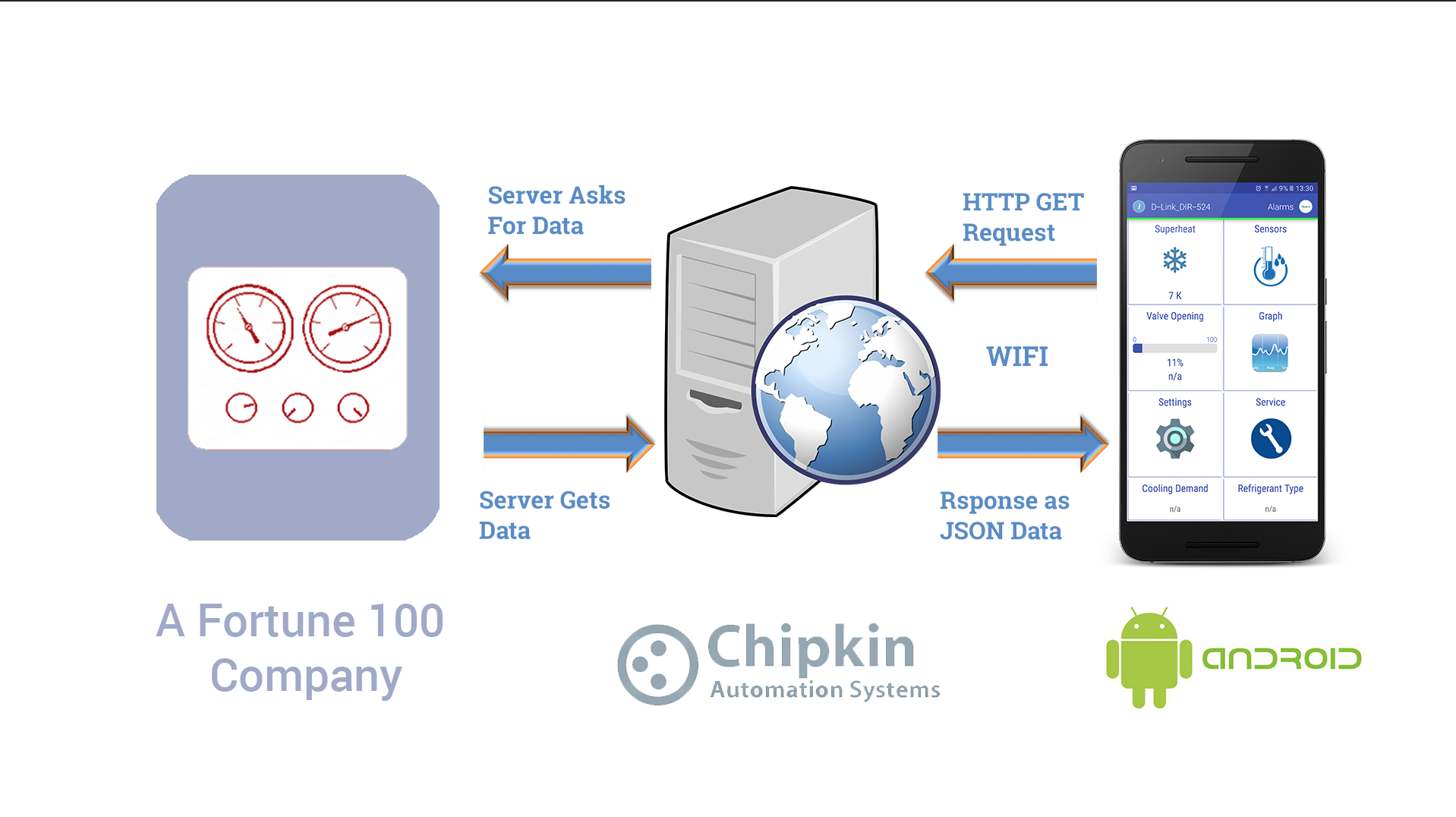
Android application for receiving values from an instrument. App polls data at regular intervals and displays on different screens. There is also a Graph screen which plots multi line graph of different values against time. App connects to the instrument by Wifi access point and polls data by HTTP GET request. App also POSTs data to the instrument, so values on the actual instrument changes accordingly.
Following are the main features we used for this app.
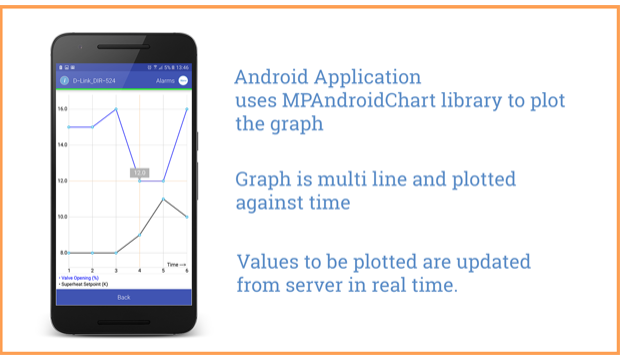
Graph Draw:
The library used for plotting graph is MPAndroidChart:
Url: github.com/PhilJay/MPAndroidChart
Description: This is the most commonly used library to plot graph in Android because Android SDK provides very minimal support for plotting graph. The MPAndroidChart provides lot of customisation and flexibility. This library support all commonly used graph types like Line/Bar/Pie/Bubble/Scatter, etc.

We can also plot multi line graph using this library which is utilised in this app.
Wifi Connection:
Android provides rich native support for connecting to any Wifi network.
Url: developer.android.com/reference/android/net/wifi/WifiManager.html
Description: In this application, app scans nearby wifi access points and lists on a dialog. User can select any wifi network and app immediately identifies network security type, wifi SSID and wifi BSSID of the selected network. Then app gets the saved password from the settings and connects using it.
![]()
After successful connection, app saves the wifi details in memory for future use. When user opens the app next time, app auto connects to the previously connected wifi access point if it is present.
Network Connection (HTTP):
We uses Android’s Volley library for performing network connections.
Url: developer.android.com/training/volley/index.html
Description: Android SDK provides a better HTTP library called ‘Volley’ for passing data between client app and server. It is light weight and, time taken for connection and data transfer is less compared to the other native APIs. We used GET method to receive data from the server and POST to send data to server. Each time response from server will be received as callback inside the app. We just have to parse the response and display the messages according to status codes.
Database (Realm):
Realm is a database library which is a replacement for standard SQLite database.
Url: realm.io/docs/java/latest/
Description: Realm is a popular database library which is more flexible and readable. It provides most of the standard operation of a database and even more. The main feature we make use of the Realm is, it’s callback methods. First we insert the parsed data coming from server into the database. We will get callback if the Realm db is changed or if a new value is inserted. If we receive a callback, app will update the corresponding value in UI.
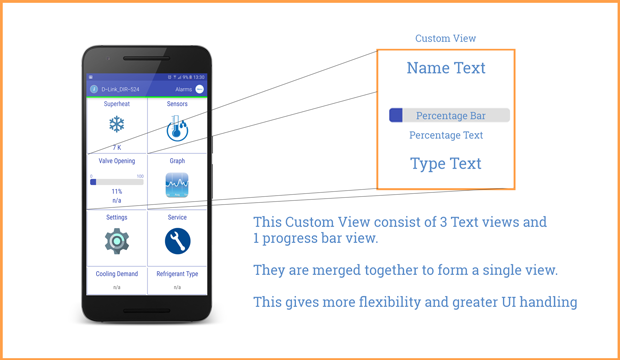
CustomViews:
In this app, we created a few custom views by extending their corresponding classes. For example, we had to make a custom grid containing a progress bar and 2 texts. So we created a new class by extending to ‘View’ class.

Also the action bar on top of the app is custom made and, all activity classes extends to it.